Nomic
I joined Nomic as a Senior Design Engineer, but in practice, I was also the only designer at the company. My job encompassed anything that required a form of design: setting up the initial branding assets, defining a design system, performing user research, and, of course, where I spent most of my time, designing the user interfaces and their interactions. Nomic was a fun environment to experiment, especially with some forms of micro-interactions.
UX Design
Brand Design
Next.js dev
Brand


The main inspiration for this branding palette was the forest and nature in general. We often say that we share the same values as the US National Park Service, and in a way, that’s reflected in the branding. While the company’s values are deeply philosophical, to keep it simple, Nomic aims to bridge the natural and the artificial, making this brand a fitting starting point.

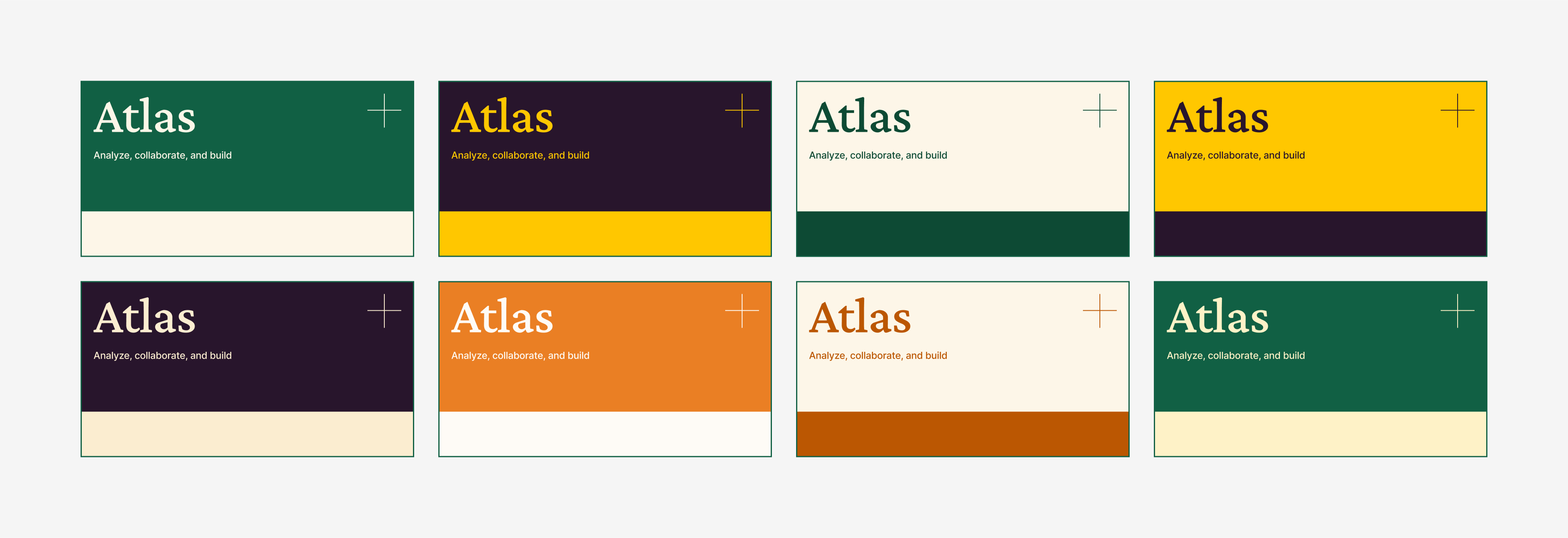
Color Combinations Examples

I designed the logo for GPT4All, inspired by the shapes of a lotus.
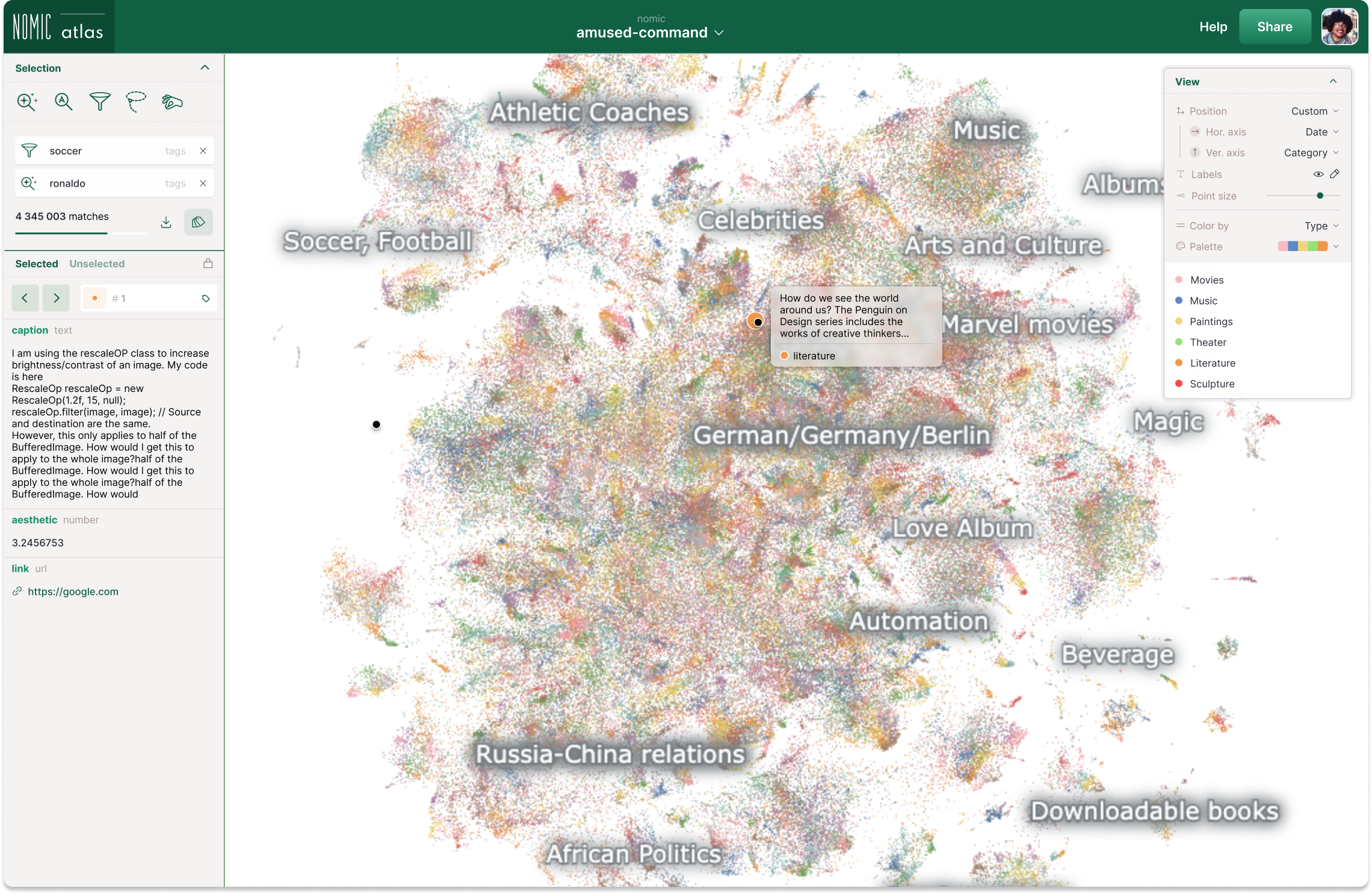
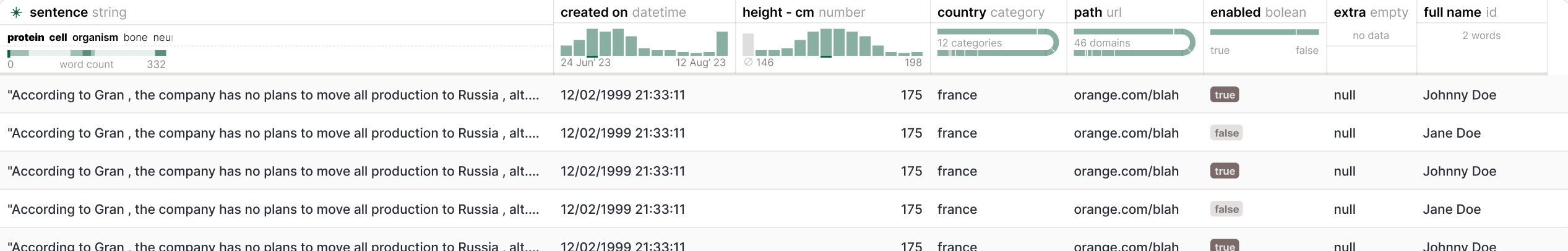
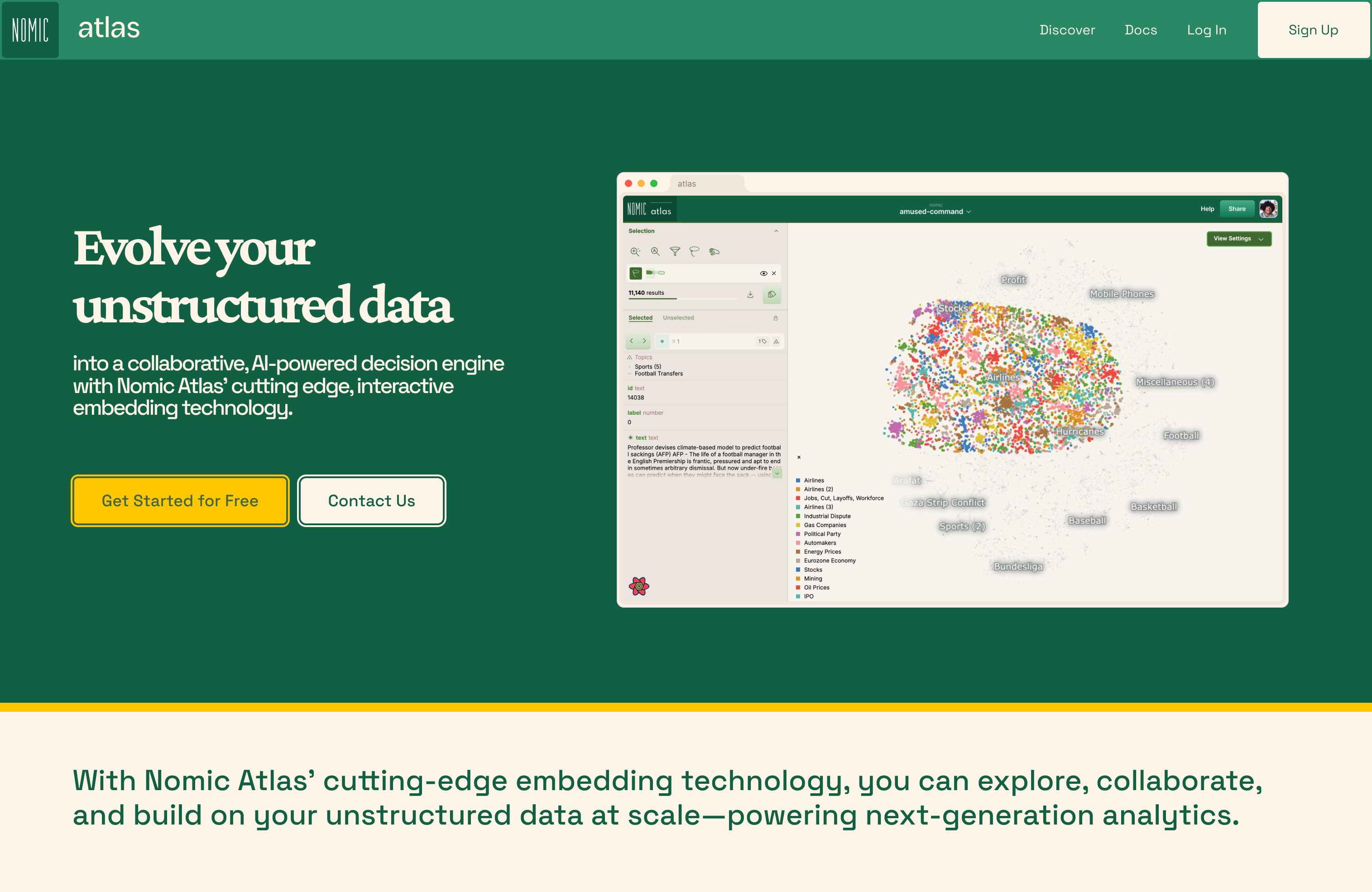
Atlas UI

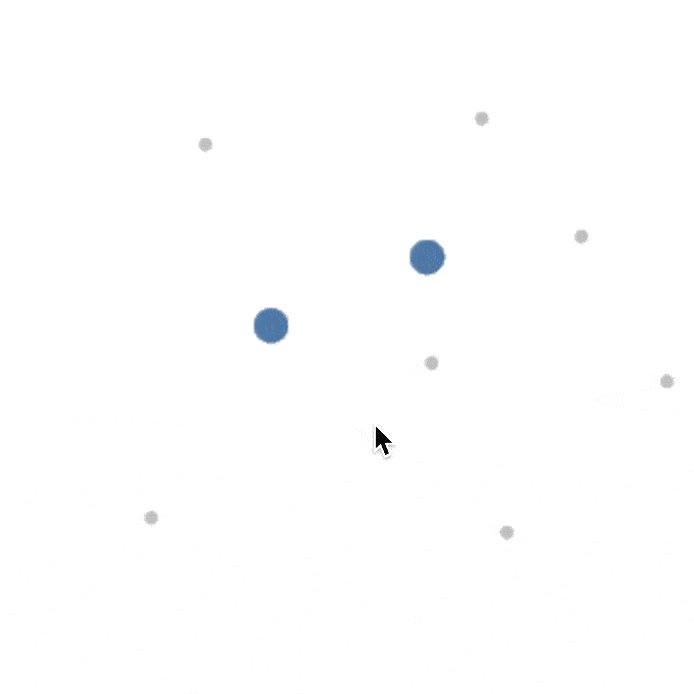
Atlas is the main product. I spent quite some time working on the UI and interactions for this data visualization tool. Each point represents the ‘AI interpretation of an object, such as a sentence or an image. These points are then organized based on their similarity—meaning that if two objects are similar, they are likely to be clustered next to each other.



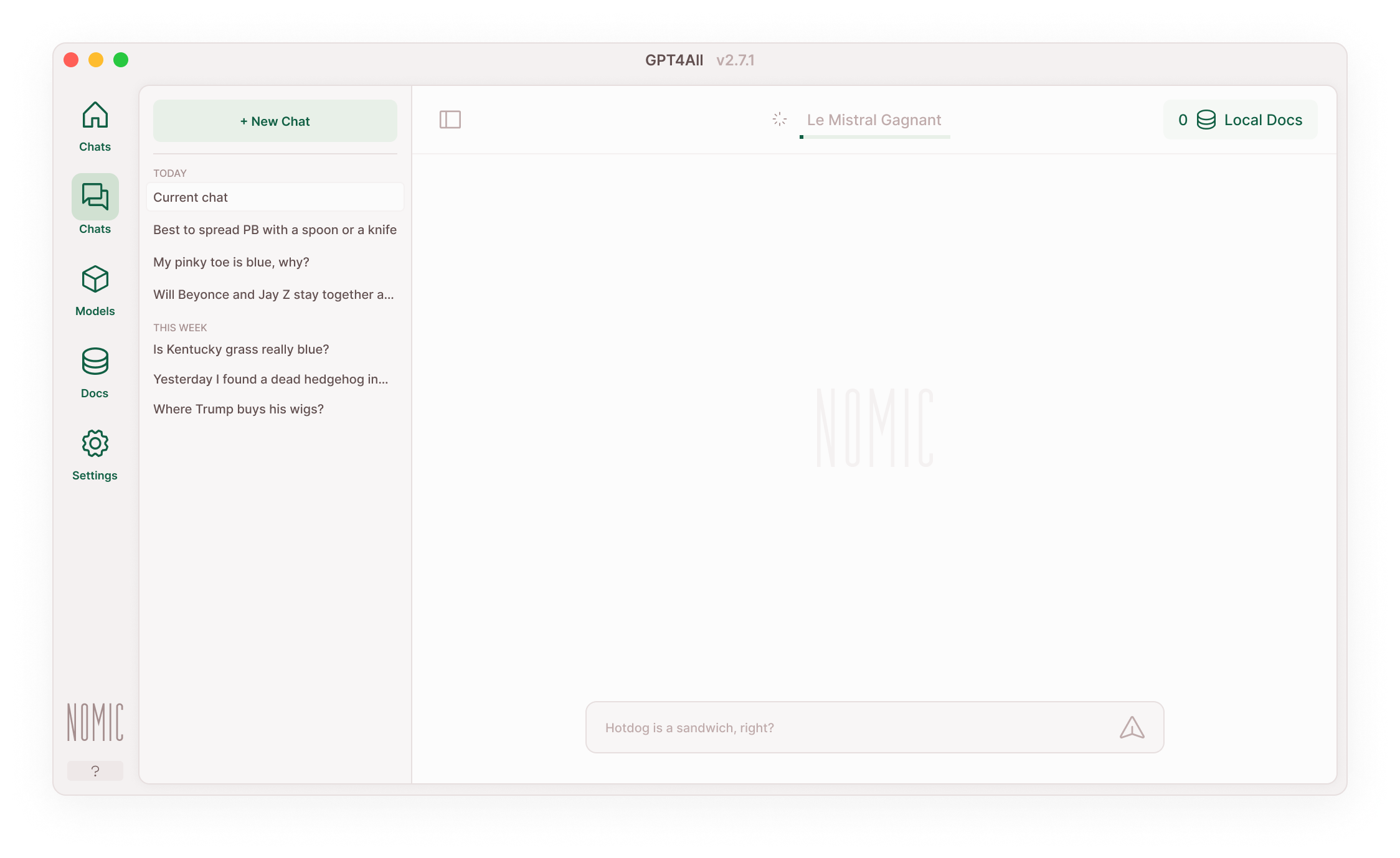
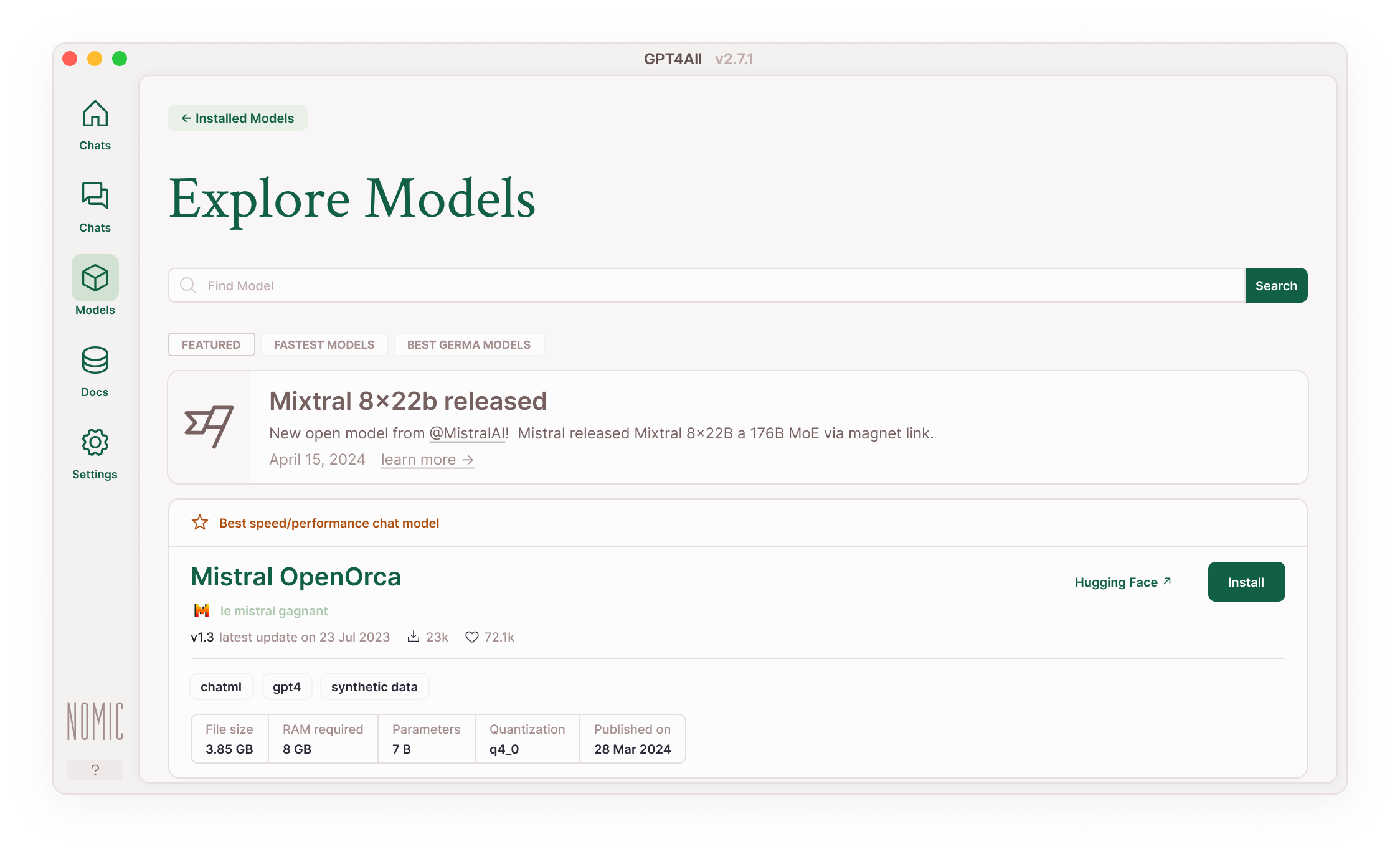
GPT4All UI

GPT4All is a privacy-first alternative to ChatGPT, allowing you to run LLMs locally. I designed an entirely new UI for the dev team.

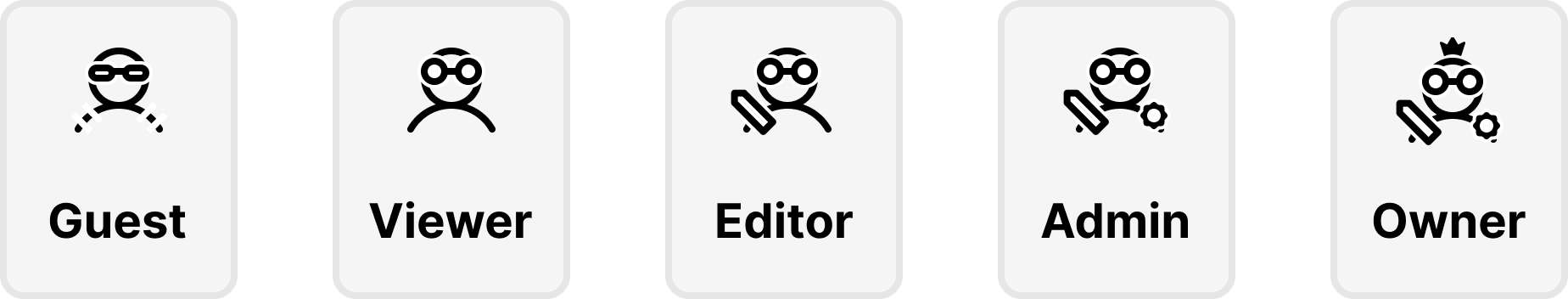
Icons

Atlas deals with abstract concepts like embeddings, which sometimes have no real-life analogs. It was necessary to create a new visual vocabulary, so custom icons became very useful.

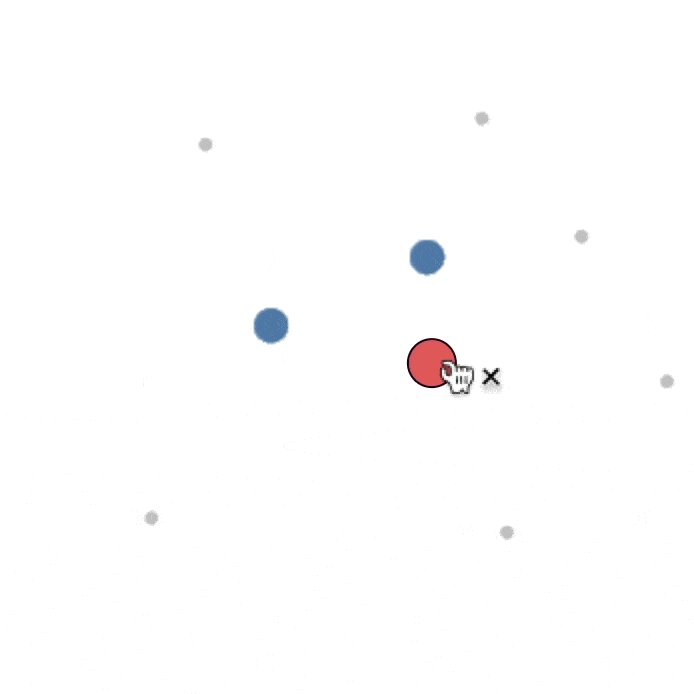
Custom cursor to enhance cherry picking

Cursor in use

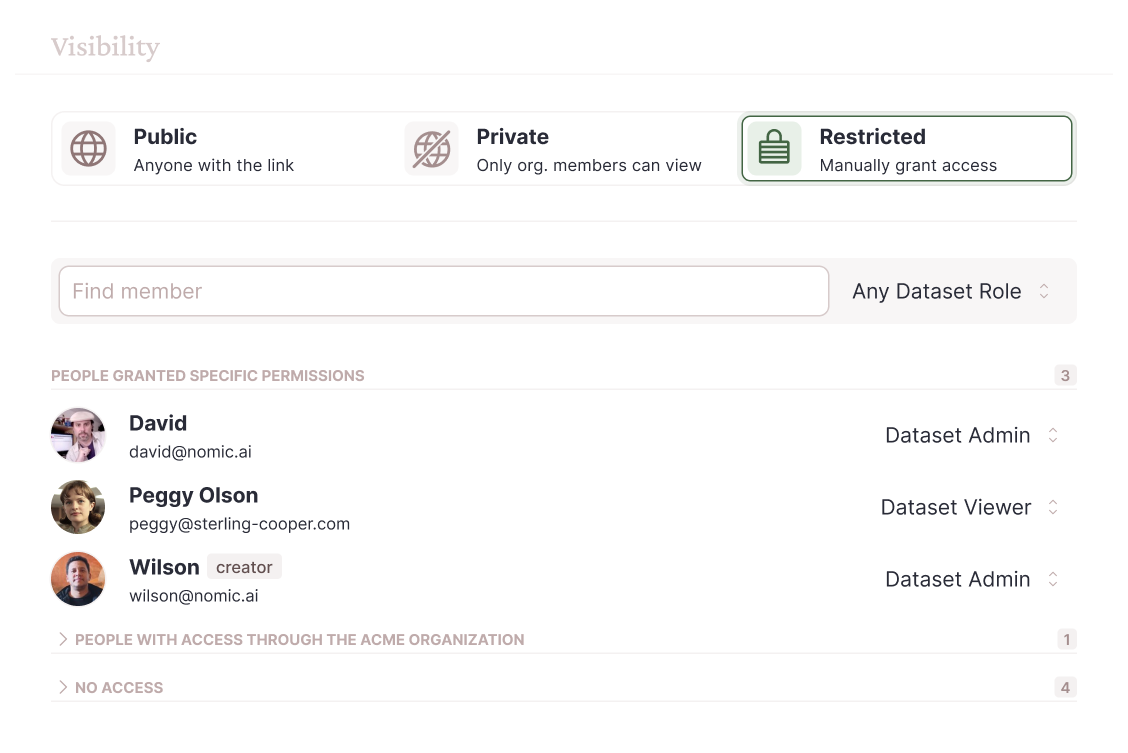
Imply hierarchy and rights using descriptive icons
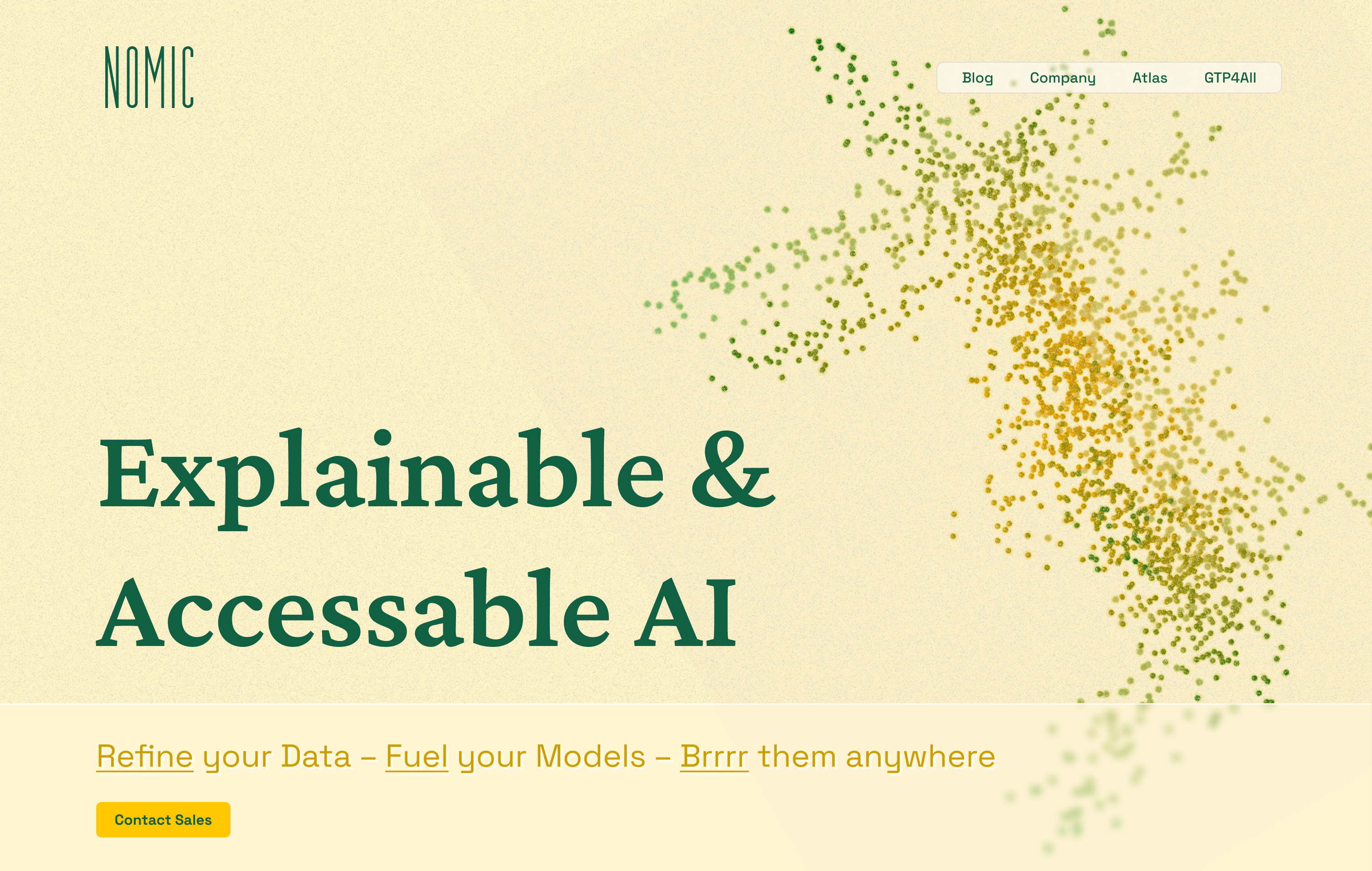
Landing Page




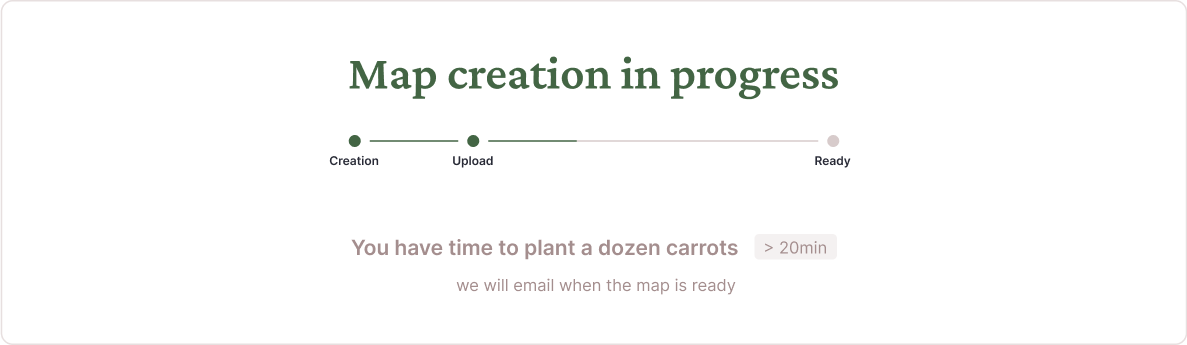
Some things remain abstract, but adding the dimension of time to a schema makes them much more explicit. Created in Figma and exported to Lottie.



Illustrations


While aligning with the branding values, I created a set of illustrations for the GPT4All landing page.

